Create an ACF Repeater Loop of Bootstrap Modals in WordPress
Create a while loop of Bootstrap Modals with an ACF Repeater field in WordPress.
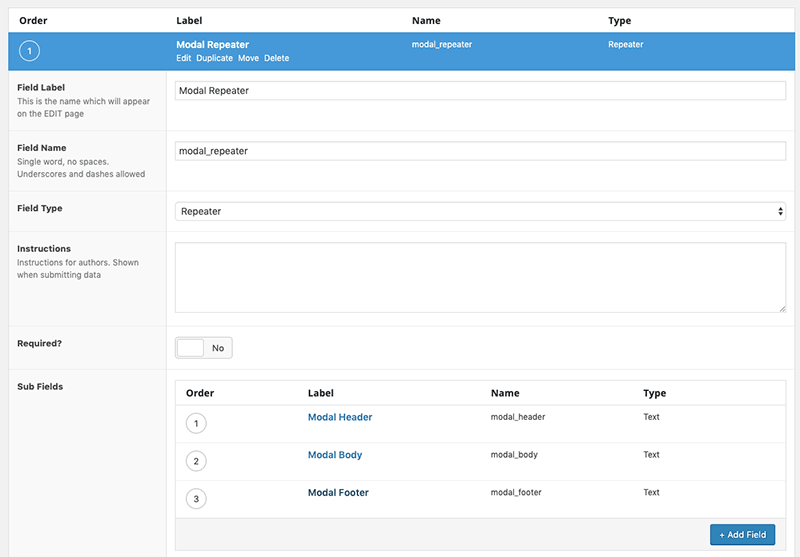
Create the ACF Repeater fields.

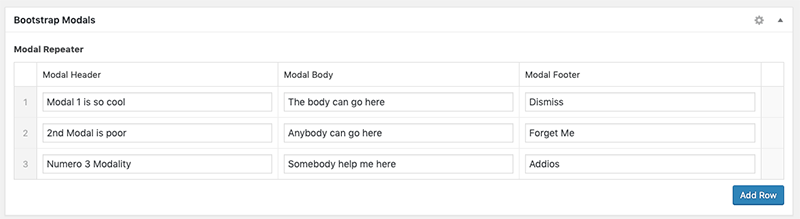
You can create as many fields as needed, this example uses 3 basic fields, assign the field group to a post or page and populate the repeater rows.

Add the ACF Loop Code
So the ACF repeater is checked to see if any rows are present, if so, the counter increment is set $i and a while loop is starts. The counter increment after each loop iteration is increased by 1, that counter variable is used in the button and modal ID to link the correct modals together.
Inside the loop in the Modal code, the 3 ACF subfields are used in various locations.
Shortcode Version
You can also do it as a shortcode and insert the loop.


This really helped me, thank you man!
Thanks for this.
is there a way I can create chapters with ACF repeater?
When adding this to multiple ACF repeater rows, it seems to duplicate the original modals contents.
This would be because the ids are the same, for multiple repeaters on the same page you would need to make the id name unique per each.