Set up WooCommerce shop page with Search and Filter Pro and Beaver Themer
Here is how you can set up the main WooCommerce shop page with Search and Filter Pro and Beaver Themer.
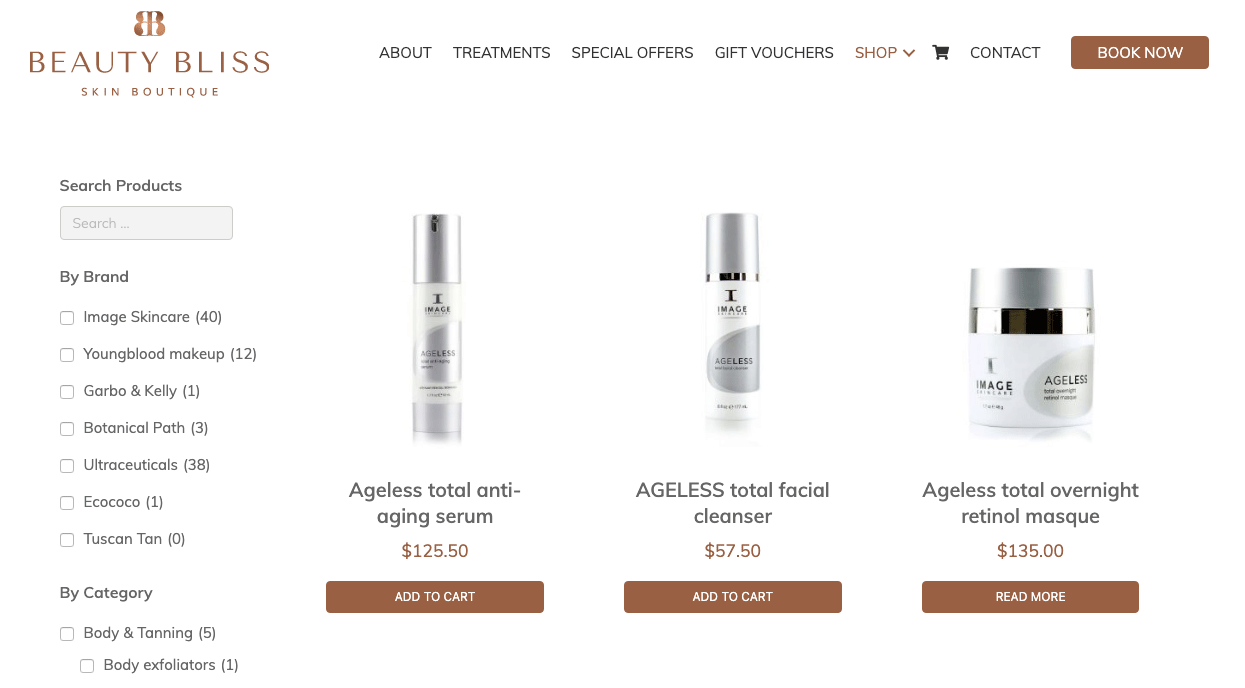
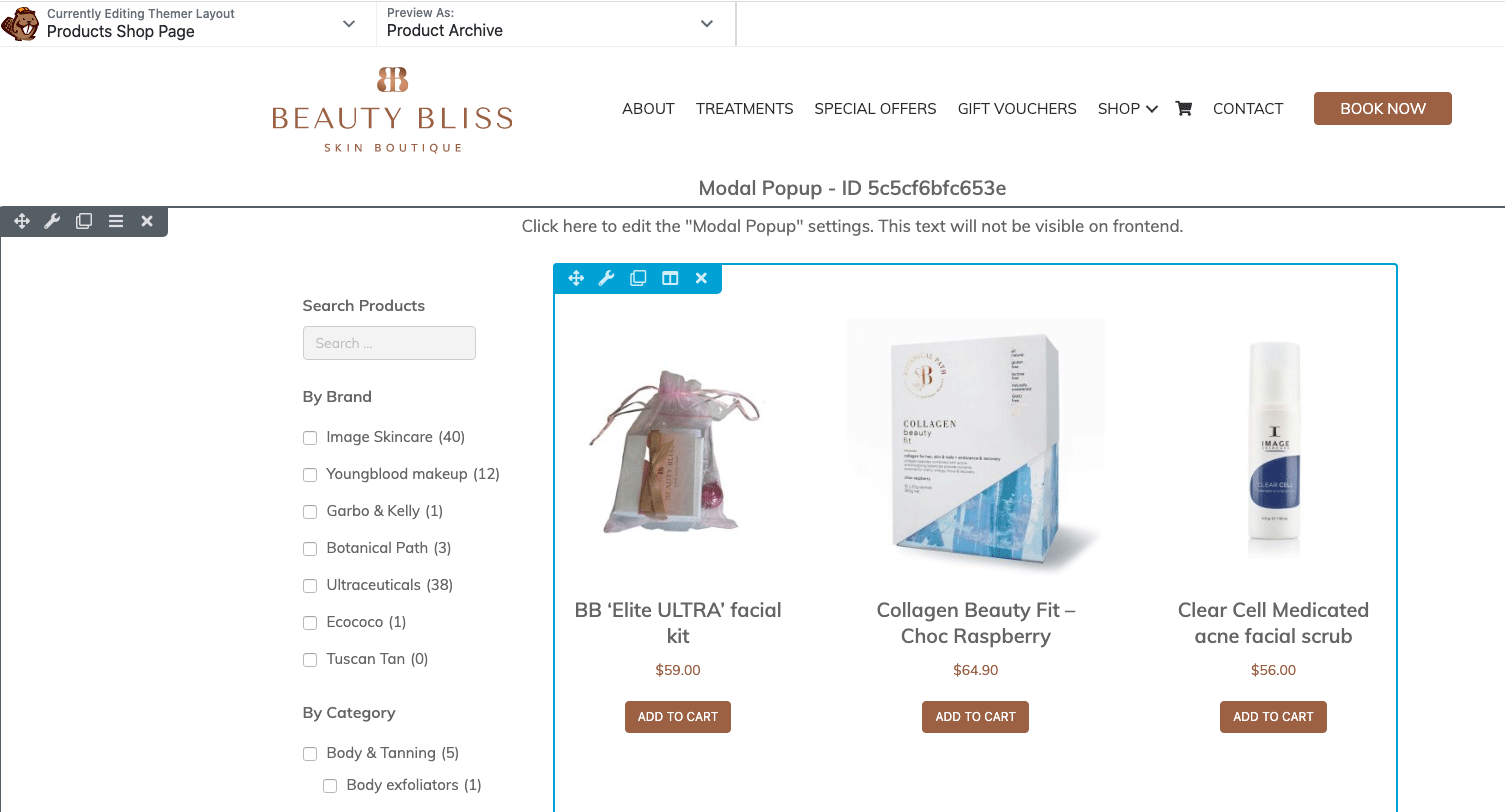
The layout is to have the filter options on the left and products on the right, the filtering is using the product categories as well as a custom taxonomy.

Example shop layout page
Search & Filter Pro
In Search & Filter Pro these are settings tabs.

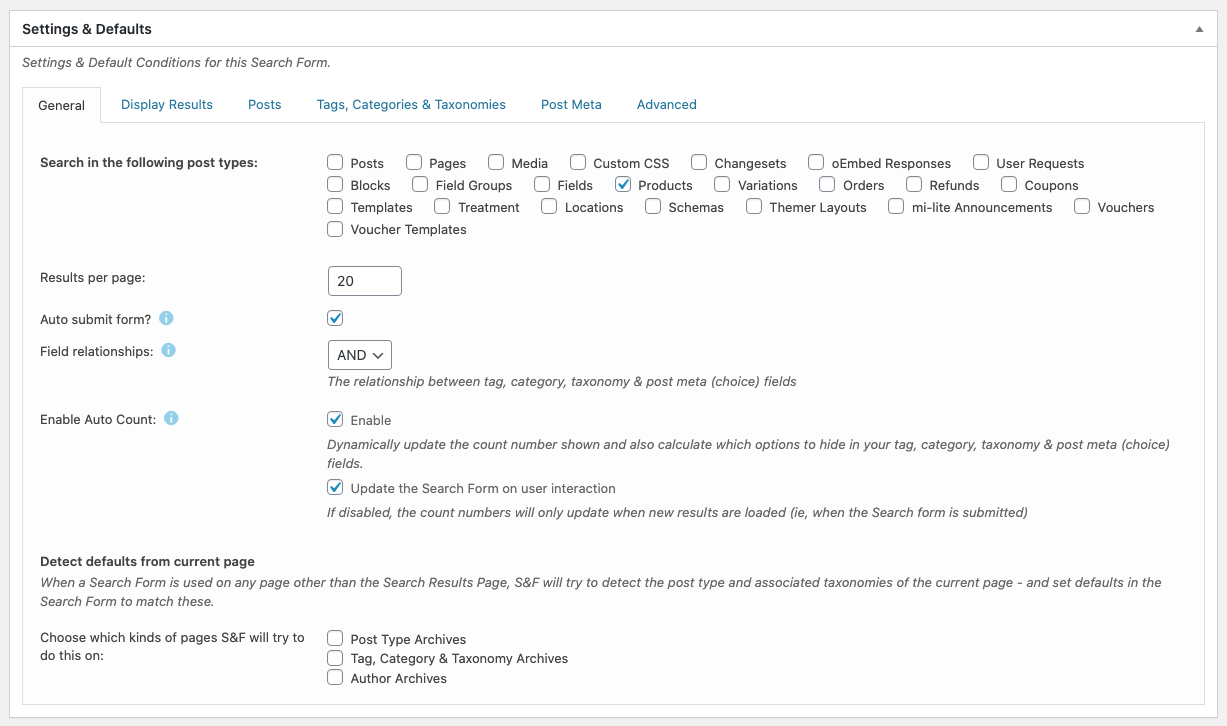
General Settings

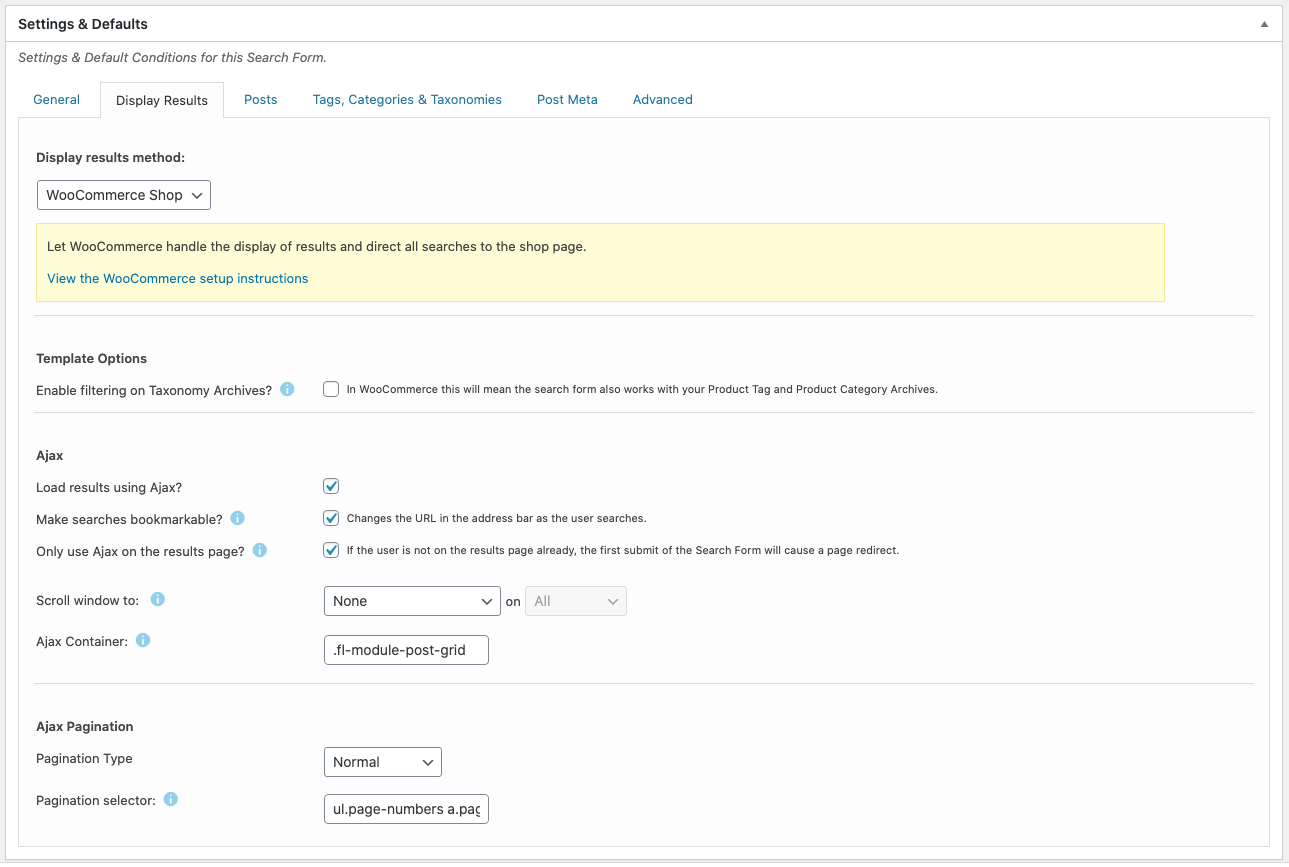
Display Results Settings
Ajax Container for Beaver Themer is – .fl-module-post-grid
Full pagination selector in this instance is – ul.page-numbers a.page-numbers

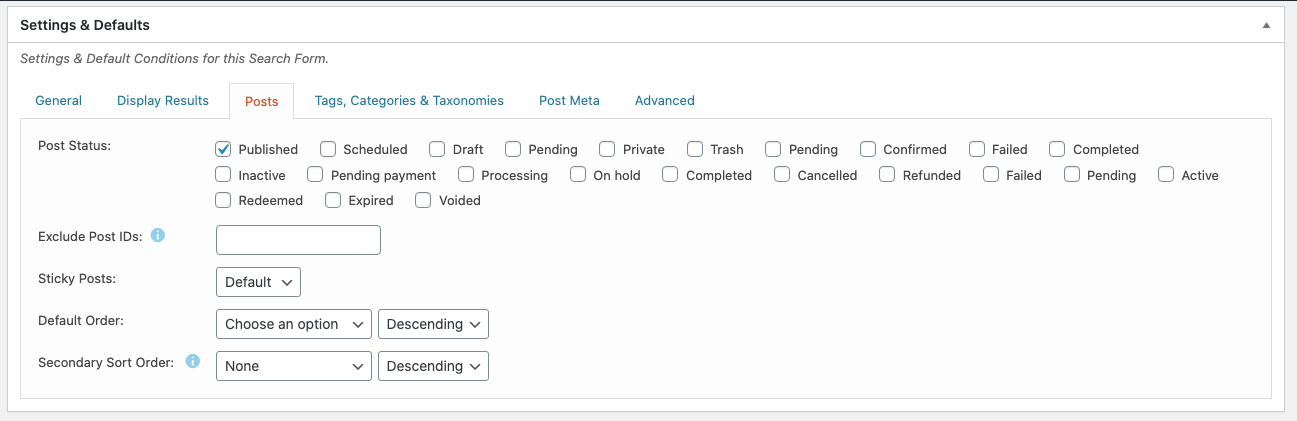
Post Settings

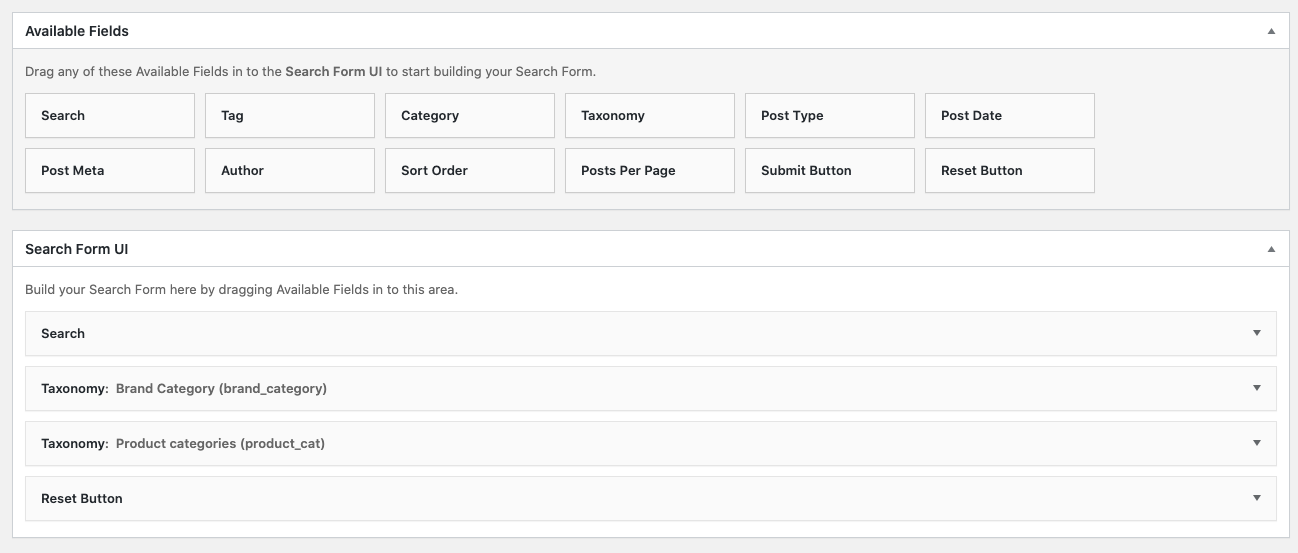
Available Fields

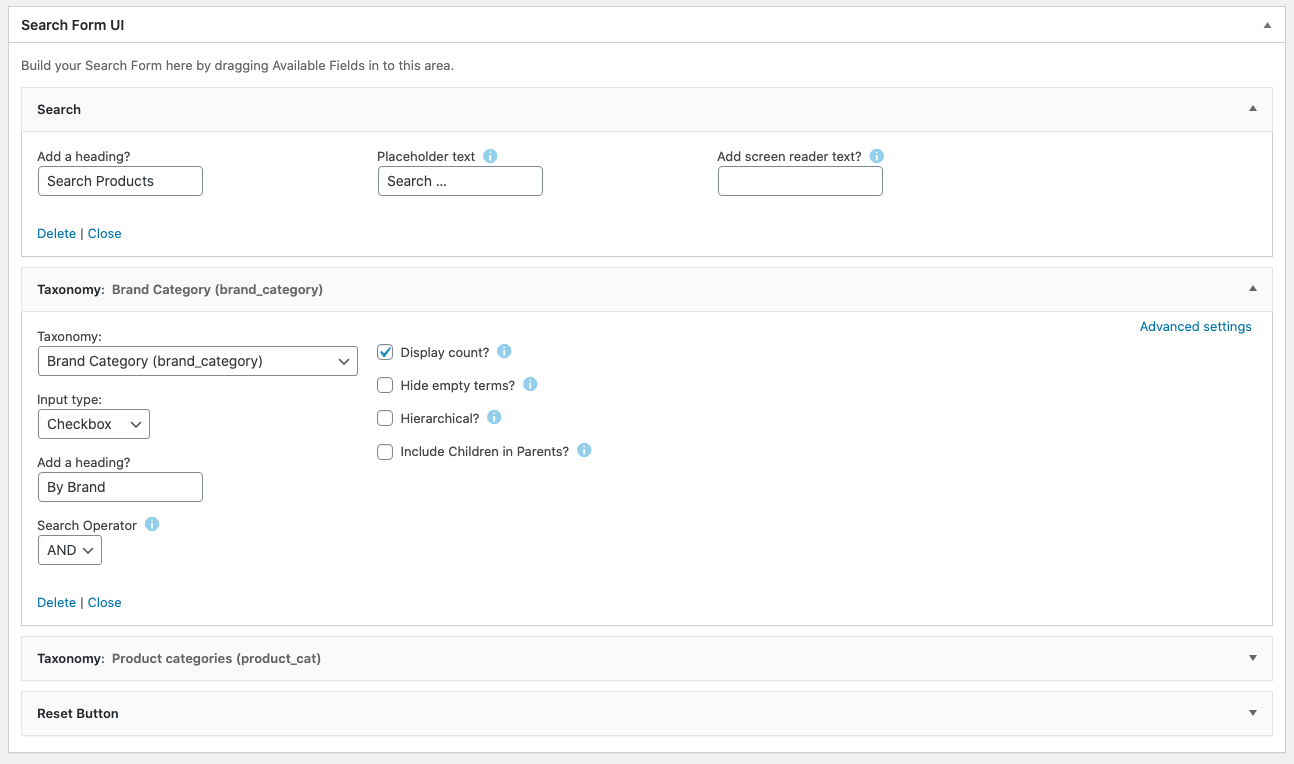
Search and a Custom Taxonomy Settings

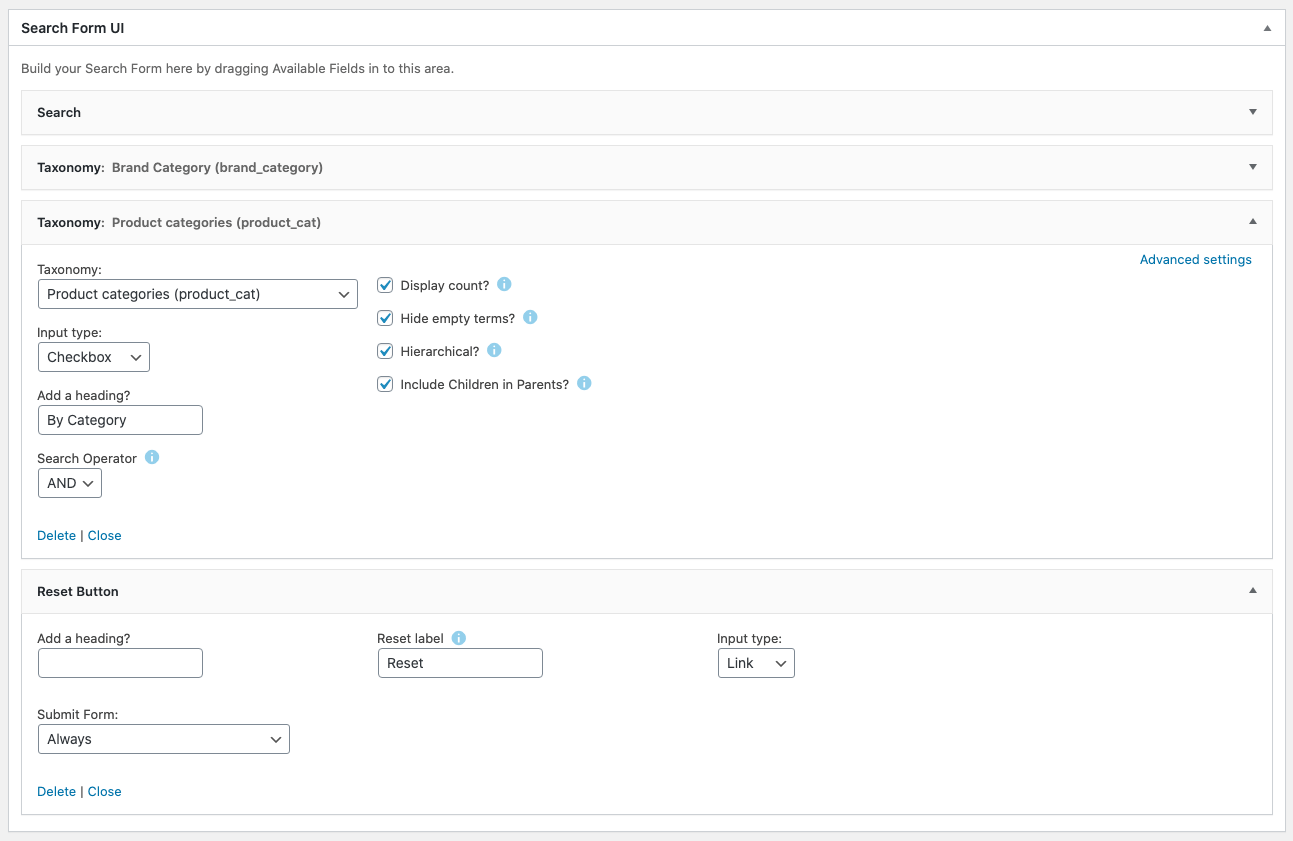
Normal Product Category Taxonomy Settings + Reset Button
So in the above these are main settings to get it working, I have not configured any settings in the other tabs.
Beaver Themer
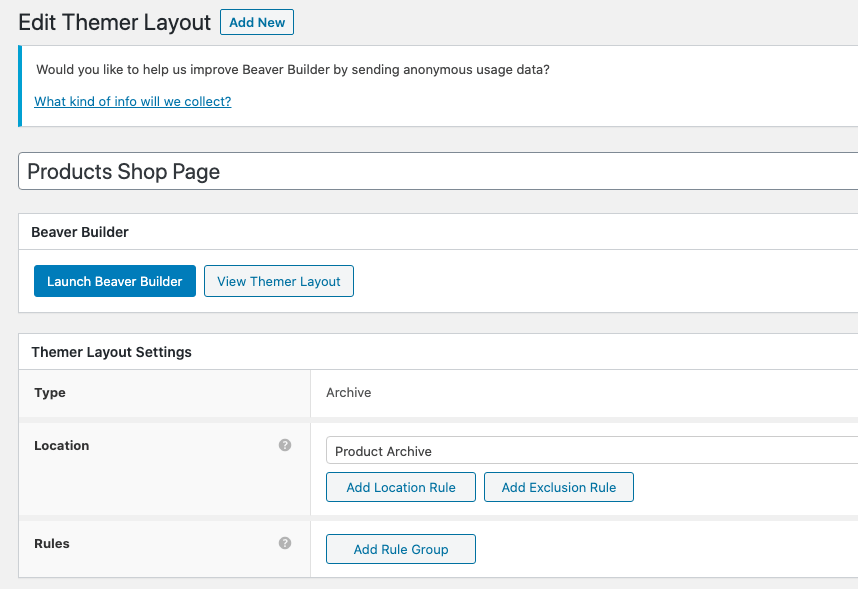
In Beaver Themer create a Product Archive Themer layout, this will be the layout for the main WooCommerce shop page.

Create Themer Archive Layout
So it’s an archive page layout and its location is the Product Archive which is the main WooCommerce layout.

Themer 2-column layout
Create a 2 column layout, drag in a HTML module on the left for Search And Filter Pro and a Posts module in the right column for the products.

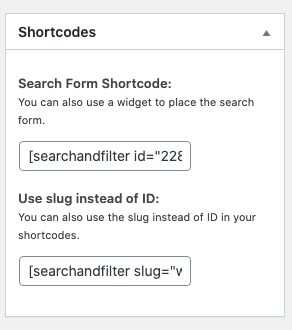
Search & Filter Pro Shortcode ID from Search & Filter Pro settings
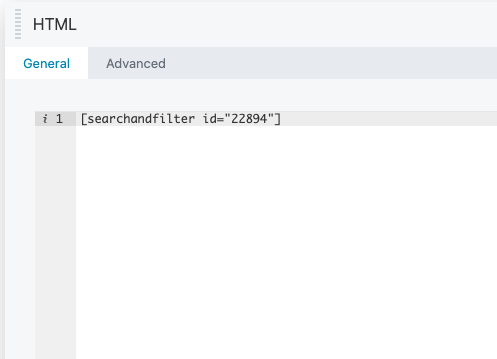
The HTML module contents will just be the Search & Filter ID shortcode which you get from the Search & Filter main window.

Shortcode ID (Taken from Search & Filter Form Page)
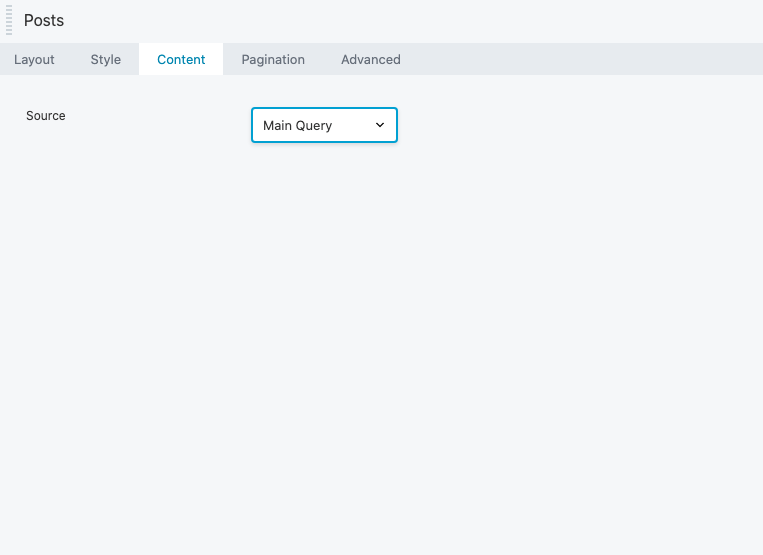
The Posts module.

Use Main Query
The Posts module, set the source as the Main Query in the Content tab, you can set various settings in the rest of the tabs – I find the defaults are pretty good.
All done, also you can add a spinner to entertain your users while they wait for the refresh.







